Las ventanas emergentes son esenciales para permitir a los usuarios interactuar con visualizaciones de datos GIS. Proporcionan contexto a sus visualizaciones y permiten a los usuarios ver los datos detallados de un área específica en sus mapas y aplicaciones. Con las ventanas emergentes, puede mostrar información de atributos, gráficos, imágenes, explorar registros relacionados y más. ¡Las posibilidades son infinitas!
En la versión de junio de 2023 de ArcGIS Online y ArcGIS Maps SDK para JavaScript versión 4.27 (JS Maps SDK), se realizaron algunas mejoras de diseño en la ventana emergente para una experiencia de usuario aún mejor. Lo mejor es que el autor o desarrollador del mapa no tiene que realizar ningún cambio en el mapa o en la aplicación para ver estas actualizaciones: ¡vienen listas para usar! Profundicemos en las mejoras de diseño de las ventanas emergentes.
Descripción general
Las nuevas actualizaciones a las ventanas emergentes incluyen:
- Página de funciones rediseñada y botón de menú.
- Experiencia de paginación de medios mejorada.
- Rampa de color optimizada con información coincidente sobre herramientas y experiencia interactiva para gráficos.
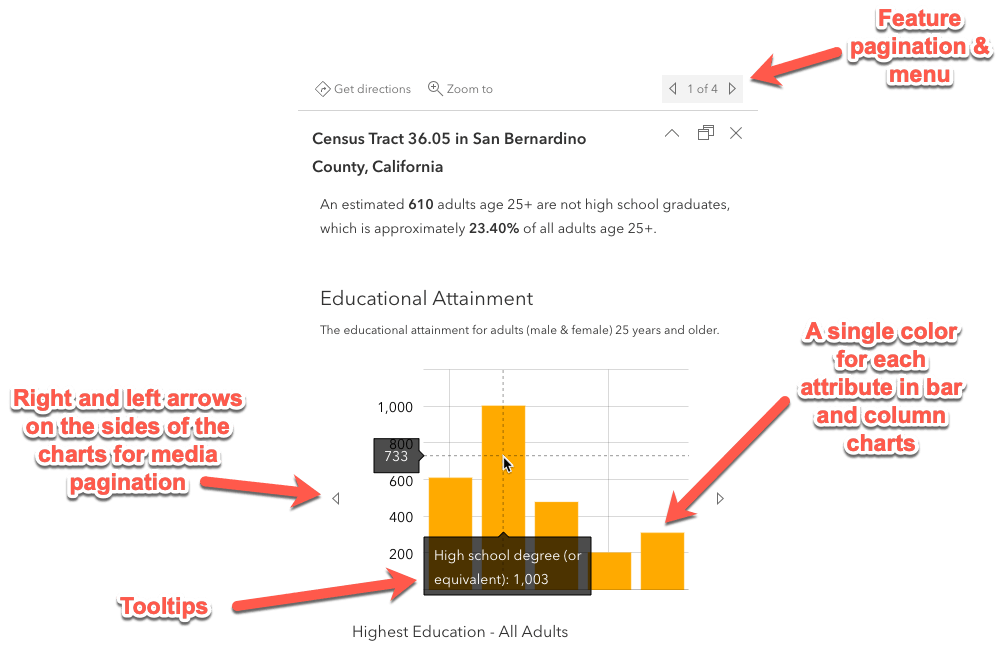
Primero, veamos una ventana emergente preconfigurada en un mapa web de ArcGIS Online para ver cómo era antes:

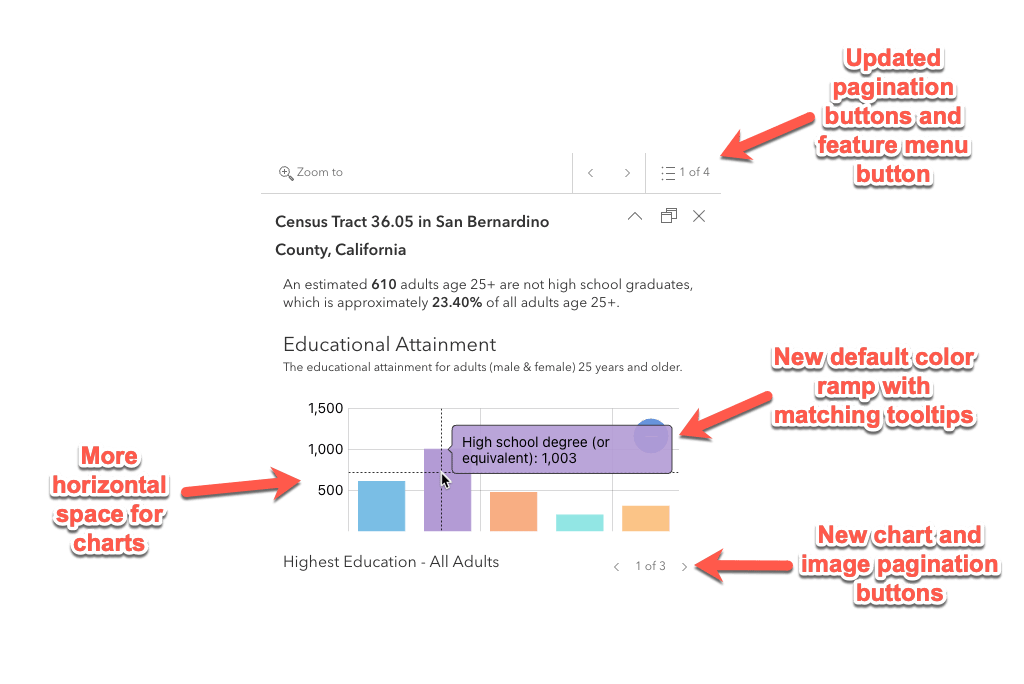
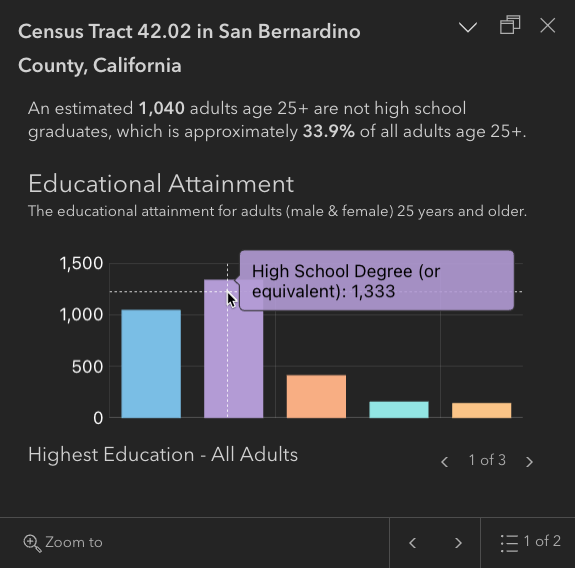
Ahora, cuando abre ese mismo mapa en ArcGIS Online o una aplicación JS Maps SDK versión 4.27, la ventana emergente se ve así:

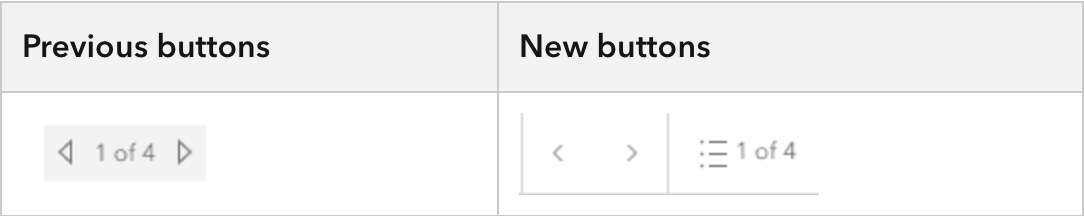
Paginación y menú de funciones
Los botones de paginación de entidades aparecen si selecciona un área en el mapa que devuelve múltiples entidades. Estos permiten al usuario desplazarse por todas las entidades que se obtuvieron de esa selección.

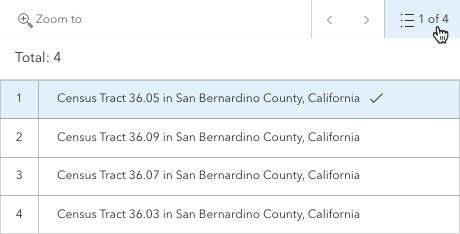
A menudo, los usuarios no se daban cuenta de que al hacer clic en la numeración entre los botones de flecha se abriría un menú de entidades para explorar una lista de entidades que aparecen en la ventana emergente. Ahora, este botón es más intuitivo con un ícono de Calcita agregado para que los usuarios sepan que se trata de un botón interactivo.

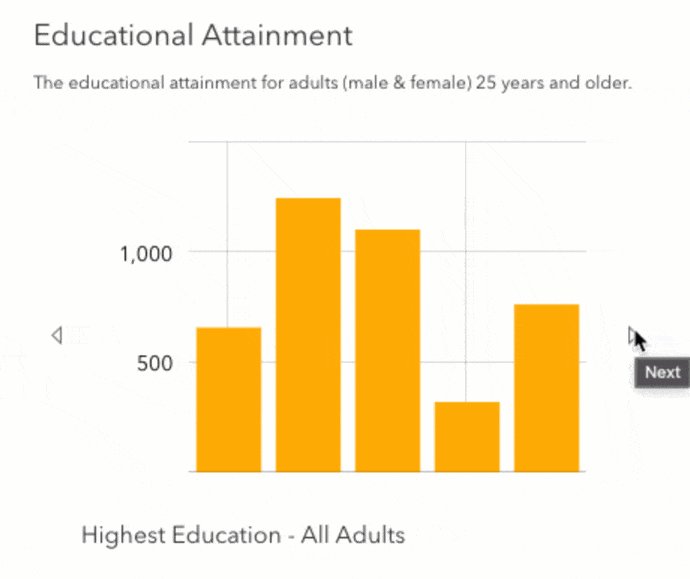
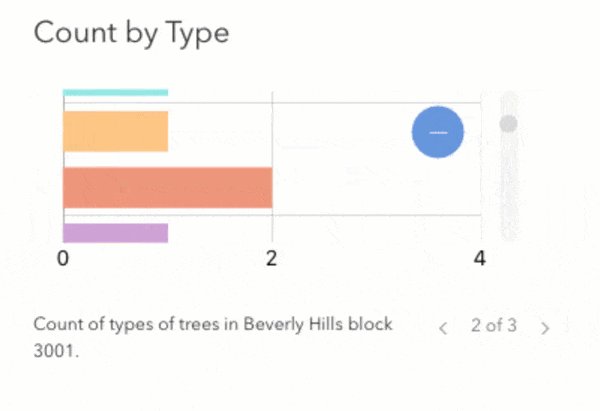
Paginación de medios
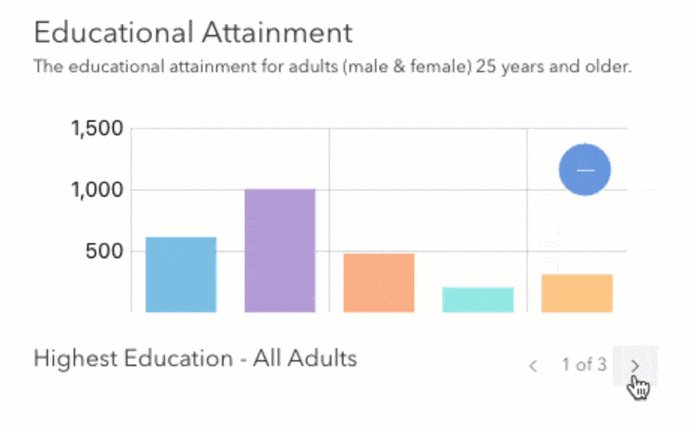
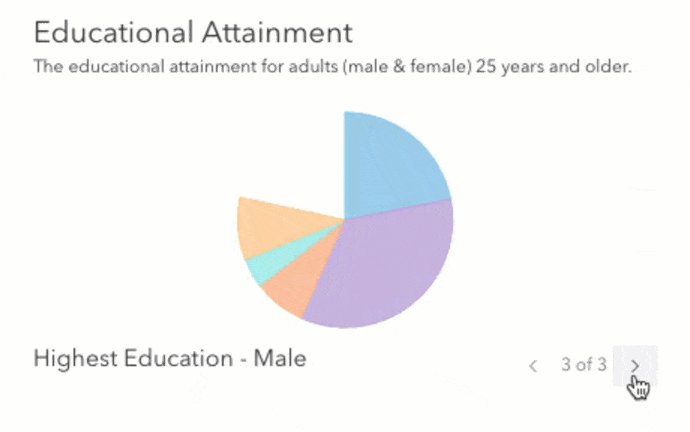
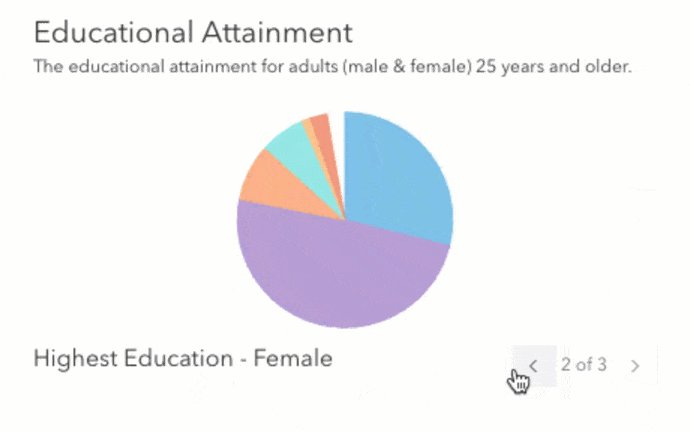
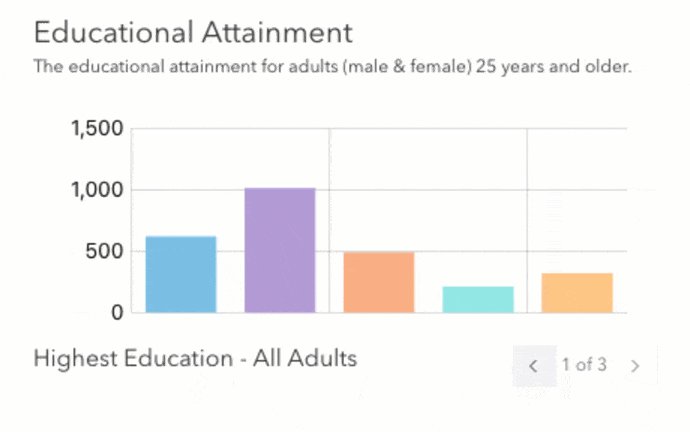
Al mostrar varios gráficos o imágenes dentro de una ventana emergente, puede generar un carrusel para desplazarse por los elementos. Los botones para hojear existían al costado de los gráficos e imágenes, lo que ocupaba espacio para que se mostraran esos elementos. Este diseño también dificultaba que el usuario avanzara y retrocediera entre elementos para comparar datos de gráficos o imágenes.

Con el nuevo diseño de paginación de medios, los gráficos y las imágenes tienen más espacio horizontal para mostrar el contenido. Los botones para desplazarse por los elementos se movieron debajo del contenido para que el usuario no tenga que mover mucho el mouse. Un recuento adicional también ayuda al usuario a comprender cuántos gráficos o imágenes están disponibles para visualizar.

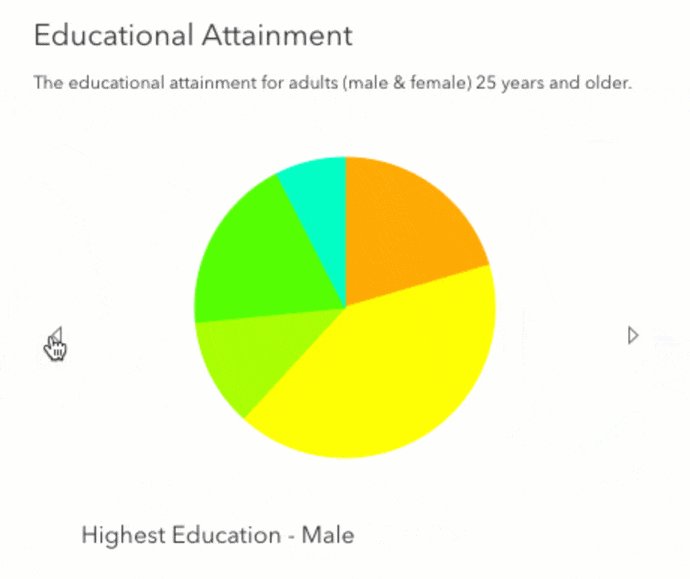
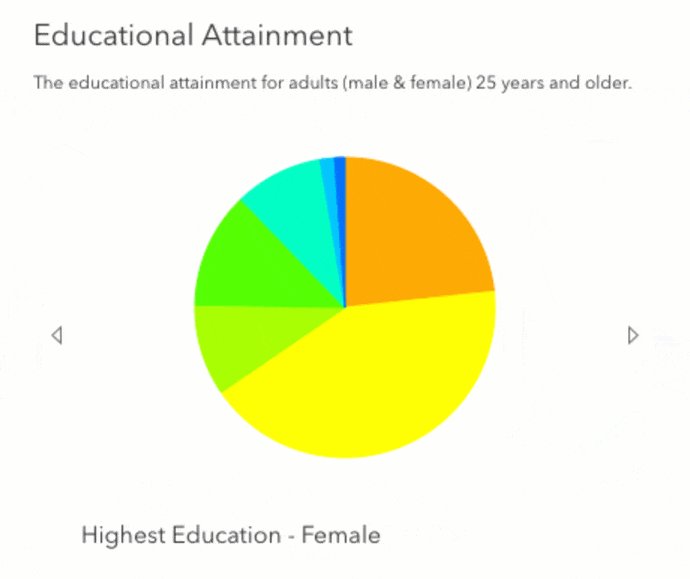
Gráficos
¡Las listas emergentes evolucionaron! Con nuevos colores para representar sus datos y una interacción modernizada, la experiencia del usuario ahora es más refinada.
Rampa de color predeterminada e información sobre herramientas
¡Los gráficos emergentes ahora tienen una nueva rampa de color predeterminada! Anteriormente, los gráficos se representaban con una paleta de colores del arco iris que era intensa y no estéticamente agradable. El equipo de UI/UX diseñó la rampa de color para que funcione bien con aplicaciones con temas claros u oscuros.
Los gráficos de barras y columnas también se actualizaron para mostrar un color diferente para cada valor representado en el gráfico, de modo que el usuario pueda distinguir que los valores muestran campos diferentes. La información sobre herramientas solía ser de un solo color y ahora coincide con el color del valor, lo que facilita distinguir sobre qué valor se encuentra el usuario.

Experiencia de interacción
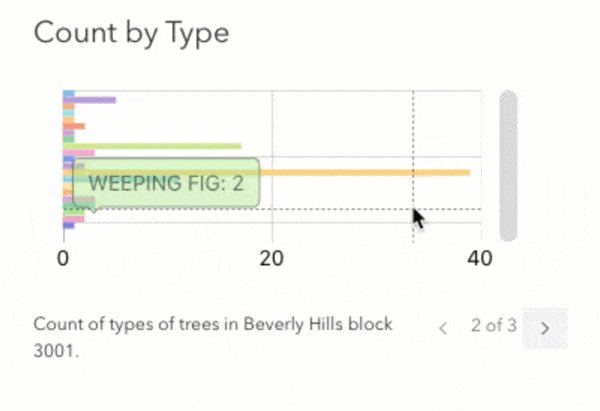
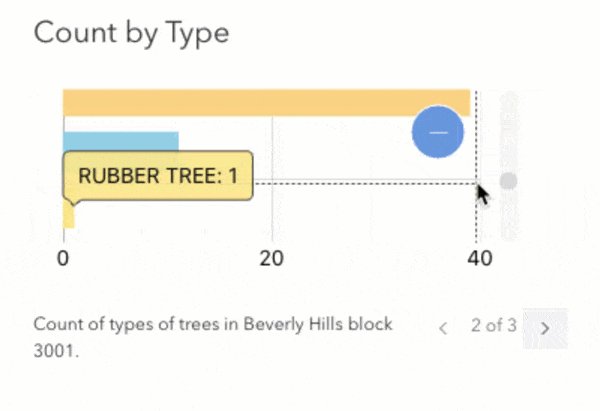
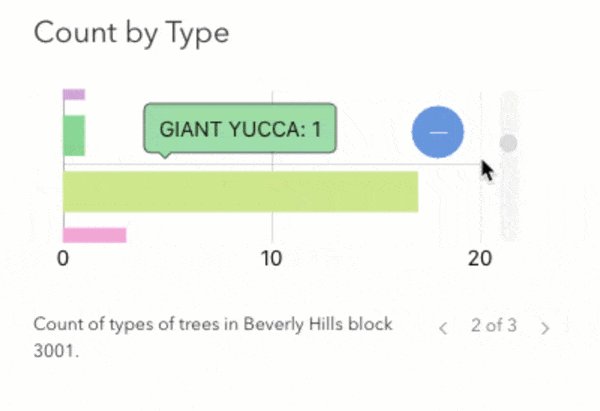
La experiencia de interacción de gráficos se actualizó para visualizar fácilmente los datos en los gráficos cuando se muestran muchos campos. Acercar con el mouse o pellizcar (si está en una pantalla táctil) proporciona una barra de desplazamiento para visualizar subconjuntos más pequeños de datos.

Debido a esta refactorización, ahora se aplican tipos de números para los valores de los campos del gráfico. Si utiliza expresiones o elementos de Arcade para crear valores de campo de gráfico, asegúrese de que el valor sea un número, no texto.
Conclusión
Estas nuevas mejoras para el diseño de ventanas emergentes están disponibles de fábrica en aplicaciones web como Map Viewer, Instant Apps y Experience Builder, y en aplicaciones creadas con JS Maps SDK. ¡No es necesario realizar cambios!
¡Feliz mapeo!
Este artículo originalmente apareció en la edición global del Blog de ArcGIS el 20 de junio de 2023.

comentarios
0